
——以上GIF为本次攻略内容的成果,可作为参考!
△▽△▽△▽△▽△▽△▽△▽△▽△▽△▽△
大家做图时可能会想到把镜头动画加进去,可却因为设置而半途而废,最后索性放弃。那么镜头类的动画效果究竟难不难呢,有没有很简单易懂的制作方式呢?答案是肯定的,我们只需要利用摄像机相关的动画词块便能轻松搞定。☝🤓
△▽△▽△▽△▽△▽△▽△▽△▽△▽△▽△
在学习攻略前,建议大家找一个安静的环境认真阅读思考,我们即将进入攻略环节。
上课!
●环节一:确认模式
🤓☝大家在学习前一定要想好用在什么模式,我这里建议大家统统选择-高级创造模式,因为这里是官方着重开发的模式,很多词条都是开发者模式里没有的。
●环节二:认识摄像机
🤓☝镜头动画的本质就是利用摄像机进行移动、跟随,认识这点后我们可以轻松掌握每个词条的基本概念,更加能丰富我们的地图玩法和体验感。而本次学习的内容将用到的就是最基本的移动概念,通过改变玩家的视场角(可以理解成镜头视野)来达到类似缩放的效果,以强调玩家正挖掘方块。
●环节三:具体操作步骤
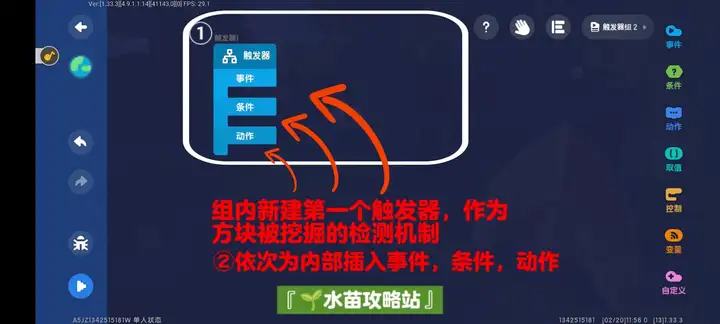
🤓☝进入高级创造模式,点击扳手图标🔧▶触发器⌨️;

为防止与原有触发器冲突,也可以新建一个组,或者做好后将这些触发器归类,避免混乱。新建组最好用空白组;


从事件中拖出来一个触发器,拖出来后直接下滑,图片中的第②步不用管;

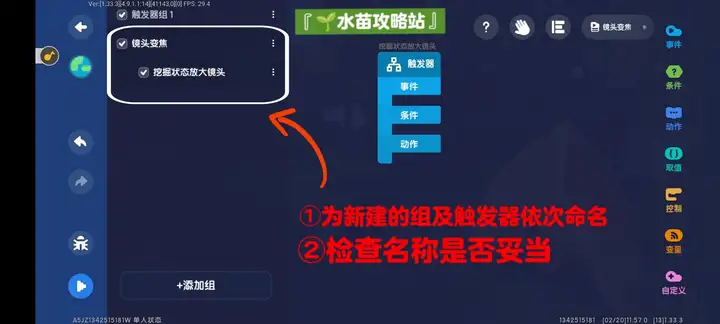
为已经新建的组取个名字~还有别忘了组内包裹的触发器;

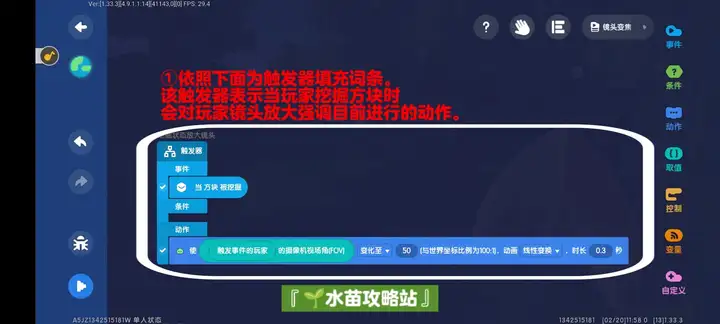
对第一条触发器填充以下词条,保证它运行无误;

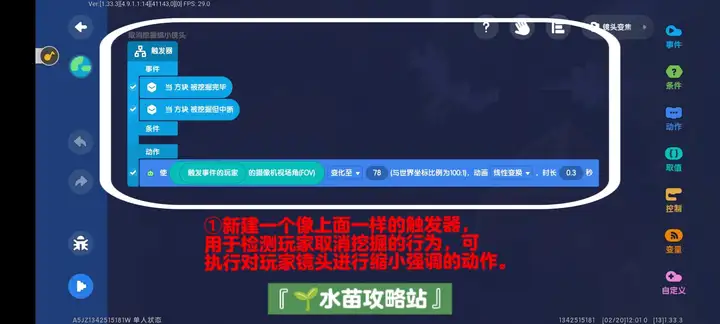
接着我们填充第二条触发器,里面事件一定要插入两条,不然效果感不强;

再具体看一下做成的样子,两个触发器,看看你做成了没有;

这样我们便得到了一个镜头缩放效果。
你学会了吗?!
●环节四:成果检验
🤓☝具体效果已经做出来了,我们来转玩法去看一下吧,随意挖一个方块就能看到最终效果。
不知道今天的攻略是否能让您满意呢。
来评论评论学到了多少吧,相信难不倒聪明的你!


评论