迷你世界UI教程第1期 游戏登录系统!大家肯定有过只展示给一部分人看的地图吧,为了防止别人登录,这时候就需要用到登录系统了。那么登录系统怎么做呢?跟随粽鱼的脚步来看一看吧!
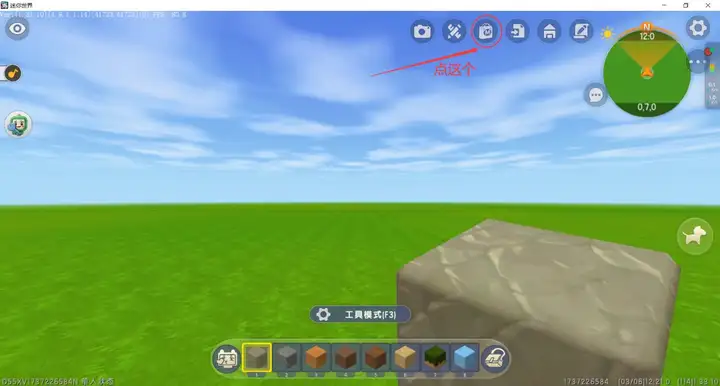
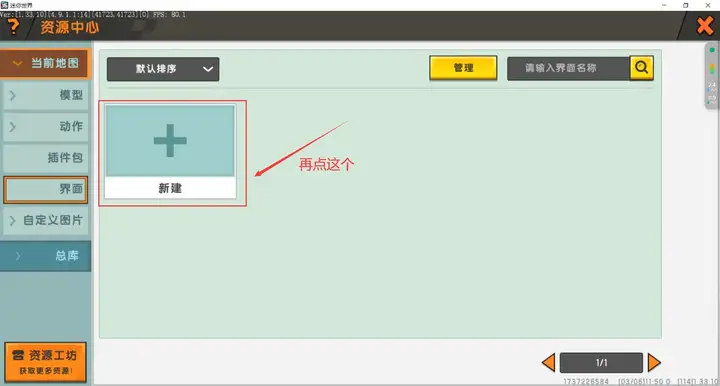
第一步,让我们新建一个UI,命名为“登录页面”。


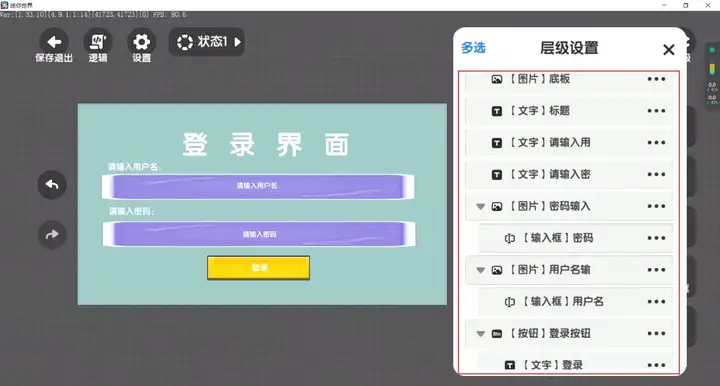
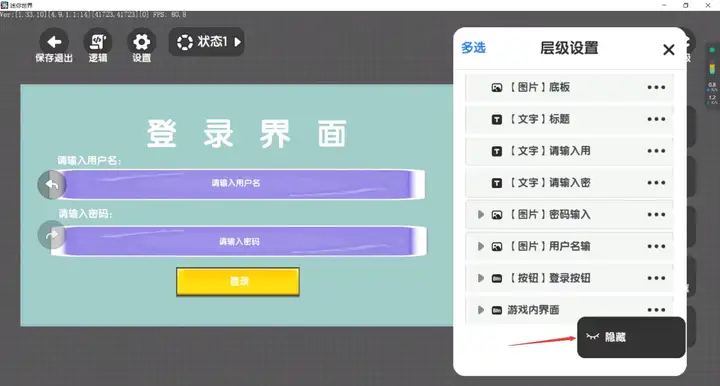
第二步,做出登录页面。

PS:【层级设置】中【】里的文字是其分类,例如:【图片】底板指底板是图片类。
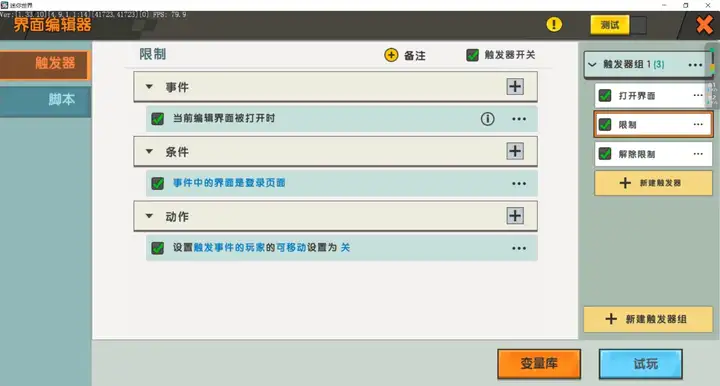
第三步,制作触发器。
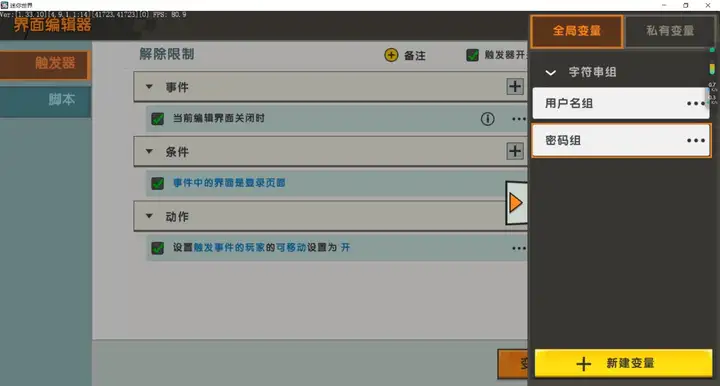
点击左上角【逻辑】进入触发器编辑页面。
将触发器1命名为“打开界面”。

因为是防止其他人捣乱,所以在未登录(即此页面打开)时不能做任何事:
新建触发器,将触发事件的玩家的可移动设置成关。

相反,登录成功后,就可以任意移动。

我们还要把登录页面的“游戏内界面”全部隐藏。

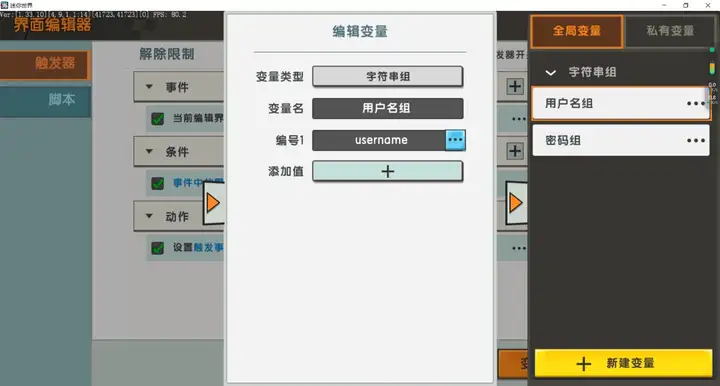
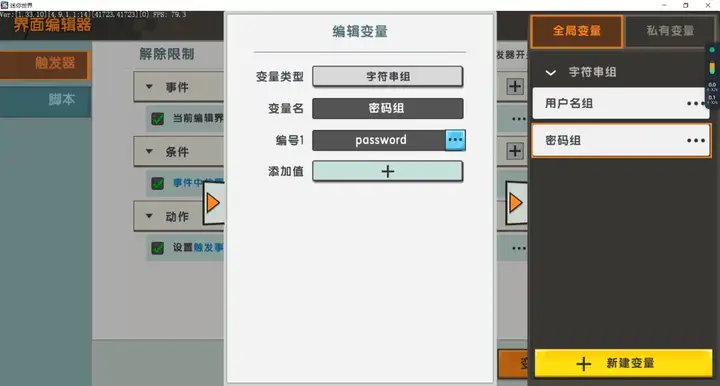
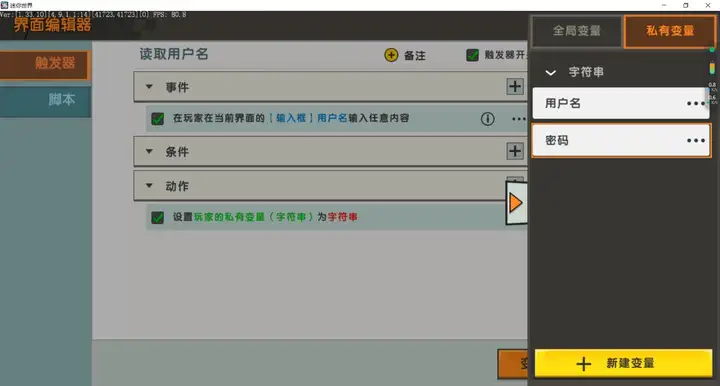
用户名和密码需要一个组来存放,这时,我们新建两个变量“字符串组”,一个用来存放用户名,一个用来存放密码。

其中,一个位置的用户名对应一个位置的密码,粽鱼演示的时候先只放一组用户名和密码,大家根据实际改变。


新建两个变量“字符串”,一个读取用户名,一个读取密码。知道密码的每个玩家都要登录,所以是私有变量。

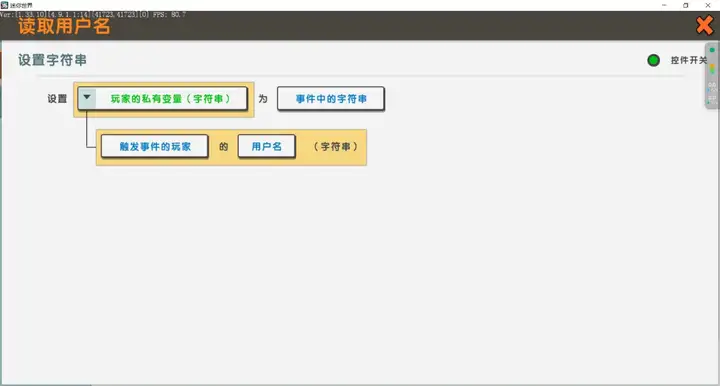
我们先做读取用户名的部分。


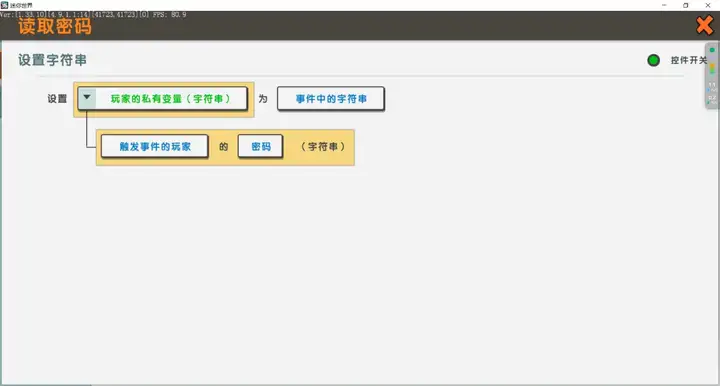
读取密码同理。


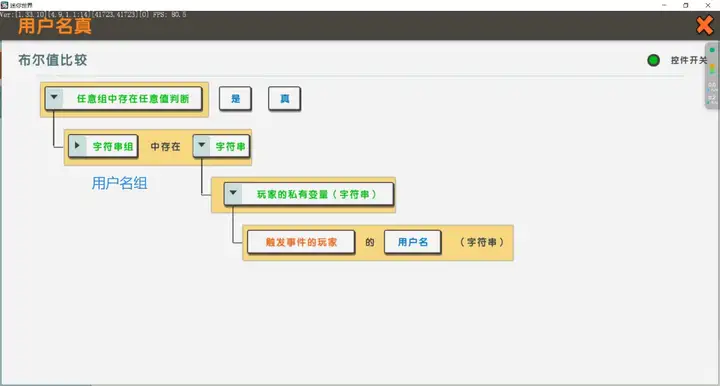
现在使用刚才读取的用户名和密码做登录判断系统。
条件是“用户名匹配且密码匹配”

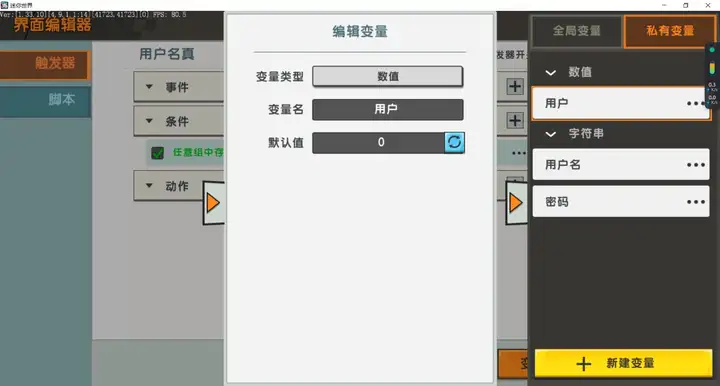
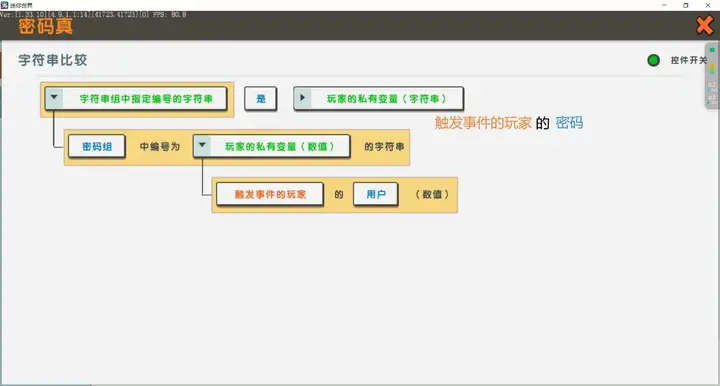
用户名是真,后面需要判断密码,要把这个用户名存下。新建变量“数值”,每个玩家都要登录,所以是私有变量。




密码匹配时,如果用户名的编号和的密码编号相符,则验证成功。

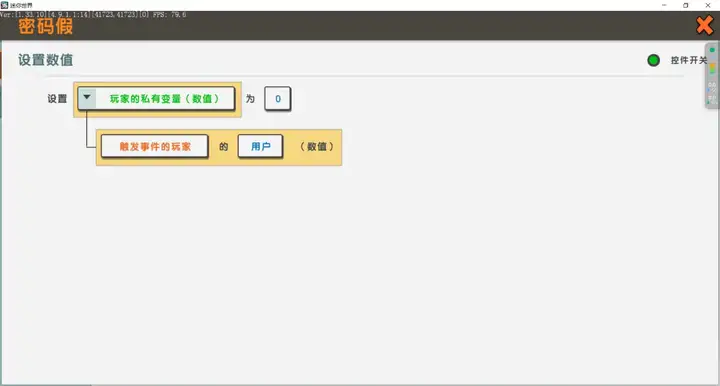
成功的做完了,还要做失败的,把以上反过来就行。


但是如果登录失败,我们的私有数值变量“用户”中还是会存入我们输入的用户名,这样后面即使输入正确也登录失败,所以我们加上登录失败把其设置为0就可以了。


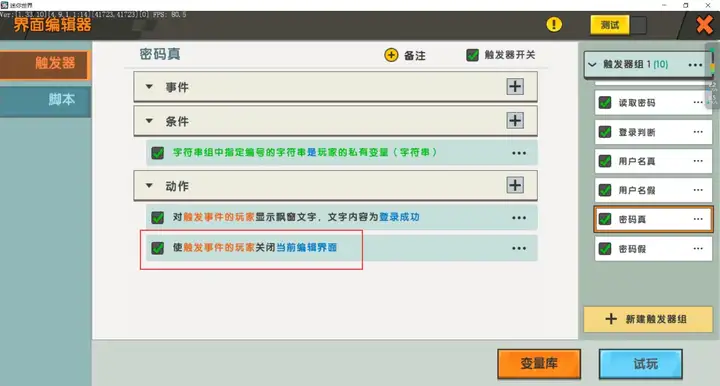
登录成功后,我们还需要把登录界面关掉。

现在,我们的登录系统就制作完成了!
感谢大家支持,我们下期攻略再见!


评论